Membuat Recent Post By Label Di Laman Blogger

Membuat Recent Post By Label Pada Blog Untuk Mengganti Halaman Kategori Di Menu
Kata mbah KompiAjaib.com halaman kategori / label yang di tautkan ke menu blog sebaiknya di hindari untuk blog yang akan didaftarkan ke mbah Google Adsense.. Ntah apa penyebabnya, saya juga tidak mengerti sehingga harus di hindari..
Tapi menurut saya Recent Post By Label untuk di tampilkan pada laman ini sangat bagus dan simple, pengunjung tidak usah ribet ribet untuk meload atau klik next page agar dapat melihat semua isi dari label tersebut..
Karena dengan script ini kita cukup meng klik Tampilkan Artikel Selanjutnya dan secara otomatis artikel selanjutnya akan ditampilkan di halamanitu tanpa mereload ulang..
Biasanya url yang di masukan ke menu seperti berikut..
https://www.DOMAIN.blogspot.com/search/label/LABEL
Sekarang kita akan merubhanya jadi seperti berkut...
https://www.DOMAIN.blogspot.com/p/example-blogger.html
Nah bagi kalian yang ingin mencoba memasang Recent Post By Label ini, silahkan ikuti tutorial singkat berikut ini...
Cara Membuat Recent Post By Label Di Laman Blogger
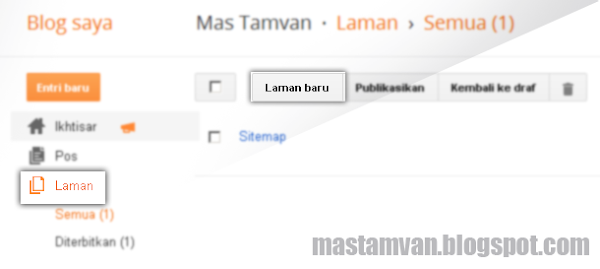
- Login ke blogger.com
- Buat laman baru, Jangan Lupa kasih judul terlebih dahulu agar urlnya sesuai dengan isi label kalian..

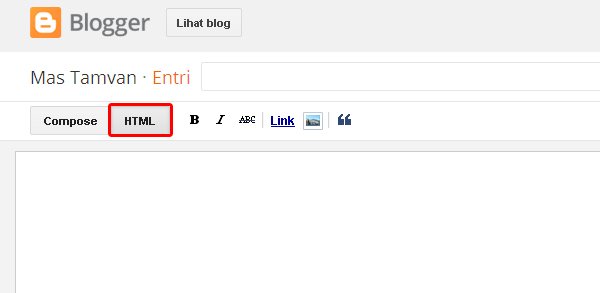
- Setelah itu masuk ke mode HTML untuk memasukan codenya

- Copy dan masukan kode dibawah ini kedalamnya
<div id="result-desc">
</div>
<ul id="feed-container"></ul>
<div id="feed-nav">
</div>
<script type="text/javaScript">
var label="Tutorial";
</script>
- Kalo Sudah Tinggal Publikasikan dan Copy URLnya
Selanjutnya kita akan memasang CSS dan Javascript di template blog, agar kode tadi dapat menampilkan isi dari label blog kita
- Masuk ke Template, Edit HTML, Cari Kode </head>
- Lalu masukan CSS dibawah ini tepat di atasnya...
<b:if cond='data:blog.url == "URL HALAMAN LAMAN / STATIS DI SINI"'>
<style type='text/css'>
#table-outer{padding:7px 10px;margin:0 auto}
#table-outer table{width:auto;margin:0 auto}
#table-outer form{font:inherit}
#table-outer label{display:block;text-align:right;margin:0 10px 0 0;padding:4px 0 0}
#table-outer select[disabled]{opacity:.4}
#post-searcher{display:block;margin:0;padding:0}
#table-outer input,#table-outer select{width:100%;border:1px solid #dedede;border-radius:5px;margin:0;padding:5px;font-family: Roboto,sans-serif!important;font-size:16px!important;font-weight:500!important;text-transform:capitalize!important;outline:0;color:#333!important;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
#table-outer select option{min-height:1.4em!important;}
#table-outer input#feed-q{padding:5px 10px!important;}
#feed-container{background:#fff;display:block;clear:both;margin:0;padding:0;list-style:none;overflow:hidden;position:relative;border-top:none}
#feed-container li{list-style:none;margin:0;padding:0;border-top:1px solid #eee;color:#555;width:auto;float:left;display:inline}
#feed-container li .inner{margin:15px 0;height:auto;overflow:hidden;word-wrap:break-word;text-overflow:ellipsis}
#feed-container li a{text-decoration:none;color:#2C2C2C;font-weight:500}
#feed-container li a:hover{text-decoration:none;color:#E94141}
#feed-container li .news-text{margin-top:5px;line-height:1.3em!important}
#feed-container li img{margin:0 15px 5px 0;padding:7px 7px 7px 0;float:left;display:block;}
#result-desc{margin:0;padding:0;}
#result-desc div,#result-desc span{display:block;margin:0;padding:5px 0 7px;color:#D64D52}
#result-desc div{color:inherit}
#feed-nav{margin:10px 0 30px;text-align:center;font-weight:500}
#feed-nav a,#feed-nav span{border:1px solid #dedede;border-radius:5px;padding:0;color:#757575;text-decoration:none;display:block;height:30px;line-height:32px}
#feed-nav a,#feed-nav span:hover{color:#1B1B1B}
#feed-nav a:active,#feed-nav a:hover{color:#555}
#feed-nav span{cursor:wait}
@media (max-width:600px){#table-outer table{margin:0 auto;width:100%}
#feed-container,#table-outer{margin:0 auto}
#feed-container li .inner{margin:5px auto;height:auto}
#feedContainer li{float:none;display:block;width:auto;height:auto}
#feed-container li .news-text, #feedContainer:after,#feed-container li img{display:none!important}
}
.post-body{min-height:300px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipbZdVclIy-0DcDfQDLy_v4eEBMG9qnziDTIAPdrX_-zTUwpYyQHHjI-9w6aih76gH6drdaMr1MWLWiYtBq0MOTncS9BrXZFUqO78TbR3CATvv8OLSdZa7Pfa3i4w1HtKlbOi60a8bBKA/w220-h19-no/ajax-loader+%25281%2529.gif)50% 50% no-repeat!important;}
</style>
</b:if>
<b:if cond='data:blog.url == "URL HALAMAN LAMAN / STATIS DI SINI"'>Example...
<b:if cond='data:blog.url == "https://mastamvan.blogspot.com/p/tutorial-blogger.html"'>
Kalau blog kalian masih menggunakan domain blogspot silahkan gunakan akhiran .com jangan .co.id.
Jika Kalian memasang lebih dari 1 (satu) halaman untuk label yang berbeda, silahkan ganti conditional tag dibawah ini.
<b:if cond='data:blog.url == "URL HALAMAN LAMAN / STATIS DI SINI"'>
Dengan Conditional tag Berikut....
<b:if cond='data:blog.url in {"URL HALAMAN LAMAN / STATIS DI SINI" , "URL HALAMAN LAMAN / STATIS DI SINI" , "URL HALAMAN LAMAN / STATIS DI SINI"}'>
Example
<b:if cond='data:blog.url in {"https://mastamvan.blogspot.com/p/tutorial-template.html" , "https://mastamvan.blogspot.com/p/tutorial-css.html" , "https://mastamvan.blogspot.com/p/tutorial-javascript.html"}'>
Langkah selanjutnya kita akan memasang kode javascript....
- Silahkan Masukan Kode Javascript dibawah ini tepat di atas kode </body>
<b:if cond='data:blog.url == "URL HALAMAN LAMAN / STATIS DI SINI"'>
<script type='text/javascript'>
//<![CDATA[
//Script Recent Pos By Label
document.write;var loadToc,loadCategories,_toc={init:function(){var e={homePage:"//"+window.location.hostname,maxResults:10,numChars:270,thumbWidth:140,thumbHeight:95,navText:"Tampilkan artikel selanjutnya ▼",resetToc:"Kembali ke Awal",noImage:"https://2.bp.blogspot.com/-11FkySHGB5Y/TpZ6SSbsF2I/AAAAAAAAA94/zK10UaL7jgo/s1600/images.jpeg",loading:"<span>Memuat...</span>"},t=(window,document),n=function(e){return t.getElementById(e)},a={e:n("result-desc"),f:n("feed-container"),g:n("feed-nav"),h:t.getElementsByTagName("head")[0],i:0,j:null,k:"published",l:0,m:""},l={a:function(){old=n("temporer-script"),old.parentNode.removeChild(old)},b:function(e){var i=t.createElement("script");i.type="text/javascript",i.id="temporer-script",i.src=e,n("temporer-script")&&l.a(),a.h.appendChild(i)},c:function(t,n,i){a.i++,a.e.innerHTML=e.counting,a.g.innerHTML=e[1==t?"searching":"loading"],0===t?l.b(null!==n?e.homePage+"/feeds/posts/summary/-/"+n+"?alt=json-in-script&start-index="+(a.i*e.maxResults+1)+"&max-results="+e.maxResults+"&orderby="+i+"&callback=loadToc":e.homePage+"/feeds/posts/summary/-/"+label+"?alt=json-in-script&start-index="+(a.i*e.maxResults+1)+"&max-results="+e.maxResults+"&orderby="+i+"&callback=loadToc"):1==t&&l.b(e.homePage+"/feeds/posts/summary/-/"+label+"?alt=json-in-script&start-index="+(a.i*e.maxResults+1)+"&max-results="+e.maxResults+"&q="+n+"&orderby="+i+"&callback=loadToc"),a.j=null!==n?n:null,a.l=t,a.a.disabled=!0,a.b.children[0].disabled=!0},d:function(n){var i;if(a.g.innerHTML="",a.e.innerHTML="<div>Total: "+n.feed.openSearch$totalResults.$t+" Posts</div>","entry"in n.feed){for(var r,s,o,d,c=n.feed.entry,u="0 Komentar",m=0;m<e.maxResults&&m!=c.length;m++){r=c[m].title.$t,o="summary"in c[m]?c[m].summary.$t.replace(/<br ?\/?>/gi," ").replace(/<(.*?)>/g,"").replace(/<iframe/gi,"").substring(0,e.numChars):"",d="media$thumbnail"in c[m]?c[m].media$thumbnail.url.replace(/\/s[0-9]+\-c/,"/s"+e.thumbWidth):e.noImage.replace(/\/s[0-9]+\-c/,"/s"+e.thumbWidth);for(var h=0,b=c[m].link.length;b>h;h++)s="alternate"==c[m].link[h].rel?c[m].link[h].href:"#";for(var p=0,g=c[m].link.length;g>p;p++)if("replies"==c[m].link[p].rel&&"text/html"==c[m].link[p].type){u=c[m].link[p].title;break}i=t.createElement("li"),i.innerHTML='<div class="inner"><img style="width:'+e.thumbWidth+"px;height:"+e.thumbHeight+'px;" src="'+d+'" alt="'+r+'"><a class="toc-title" href="'+s+'" target="_blank" title="'+r+'">'+r+'</a><div class="news-text">'+o+'…<br style="clear:both;"></div></div>',a.f.appendChild(i)}i=t.createElement("a"),i.href="#load-more",i.innerHTML=e.navText,i.onclick=function(){return l.c(a.l,a.j,a.k),!1}}else i=t.createElement("a"),i.href="#reset-content",i.innerHTML=e.resetToc,i.onclick=function(){return a.i=-1,a.e.innerHTML=e.counting,a.f.innerHTML="",l.c(0,null,"published"),a.a.innerHTML=a.a.innerHTML,a.b.children[0].innerHTML=a.b.children[0].innerHTML,!1};a.g.appendChild(i),a.a.disabled=!1,a.b.children[0].disabled=!1}};loadToc=l.d,loadCategories=l.e,l.b(e.homePage+"/feeds/posts/summary/-/"+label+"?alt=json-in-script&start-index="+(a.i+1)+"&max-results="+e.maxResults+"&orderby=published&callback=loadToc"),l.b(e.homePage+"/feeds/posts/summary/-/"+label+"?alt=json-in-script&max-results=0&orderby=published&callback=loadCategories"),a.a.onchange=function(){a.i=-1,a.f.innerHTML="",a.g.innerHTML=e.counting,a.b.children[0].innerHTML=a.b.children[0].innerHTML,l.c(0,null,this.value),a.k=this.value},a.c.onsubmit=function(){return a.i=-1,a.f.innerHTML="",a.m=a.d.value,l.c(1,a.d.value,a.k),!1}}};_toc.init();
//]]>
</script>
</b:if>
- Selesay n Done semuanya sudah terpasang tinggal di save dan di lihat hasilnya..
- Apabila ada yang bingung dalam tutorial ini, silahkan bertanya di kolom komentar ya :)
Cukup sekian dan terima kasih, semoga artikel dari blog mas tamvan tentang Cara Membuat Recent Post By Label Di Laman Blogger Untuk Menu ini bermanfaat ya :)
Jangan lupa komentarnya apabila ada yang tidak di mengerti..
recent post by label widget for blogger recent post by label blogger recent post by label with thumbnail recent post berdasarkan label list recent post titles by label cara membuat widget recent post by tag label recent post dengan label recent post by label post by label blogger widget how to list recent post titles by label
This comment has been removed by the author.
ReplyDeleteLink blognya gan.
DeleteLink: https://mantapnyoss.blogspot.co.id
DeleteGagal:https://mantapnyoss.blogspot.co.id/p/point-blank.html
Berhasil tapi tidak sesuai yang seperti anda: https://mantapnyoss.blogspot.co.id/p/cara-dapat-uang.html
Gagal, loading terus jadinya
ReplyDeletehttp://i.imgur.com/eNAsGxw.png
Masuk ke setelan gan, terus rubah jadi gini.
Deletehttps://i.imgur.com/vJy3Iu4.jpg
Sama aja gan, gagal
DeleteCoba gan pasang scriptnya d ulang, saya udah coba d blog lain n lancar.
DeleteUdah diulangin 3x, masih gagal. Kadang loading mulu, kadang ga muncul sama sekali
Deletemas ini kurang piknik kali, saya sekali pasang langsung meledak :D
DeleteMas... Berhasil saya aplikasikan ke dalam blog... terimakasih tutor nya ... hihihi...
ReplyDeleteAllhamdulilah gan :)
DeleteSama-sama gan :) Lanjutkan (y)
Untung pengguna Blog dengan pengaturan Izinkan Umpan Blog = Penuh
ReplyDeleteAtau yang gagal terus, bisa diubah pada bagian "/feeds/posts/default/" menjadi "/feeds/posts/summary/"
https://s28.postimg.org/6b10n1099/Screenshot_4.jpg
Thank gan atas pembitahuannya (y)
DeleteSaya blm coba rubah2 itu :3
Iseng berhadiah aja :3
DeleteThis comment has been removed by the author.
ReplyDeleteFind this code
Delete/feeds/posts/default/
replace with
/feeds/posts/summary/
Great, it works. Joined to your blog. Also i have two very important question. There is a way to make better thumbnail quality?
DeleteFind
DeletethumbWidth:140,
n Replace 140 with your resolution
Ha, it's wonderful, the quality of the thumbnail is improving atomically with its increase. First I tried to do this in browser console, and thumbnail is turned out to be blurry. Ok, thanks again for the help.
DeleteBisa bahasa inggris juga kh :v btw gk work di blog ane gan
DeleteSudah diikuti semua gan, dari pertama pelan-pelan ... terus ngikutin default diganti summary, dari singkat ke penuh, dari penuh ke singkat ... tetap masih loading aja gan ..
ReplyDeleteCoba saya liat linknya gan...
Deletecoba pake penulisan link nya pake https:// dan jangan pake .co.id tapi pake .com
DeleteMohon direspon ya mas :D gimana cara kalau mau menyisipkan kode iklan dilaman nya?
DeleteTerima kasih om untuk tutorialnya. tapi setelah saya coba di blog saya, memang berhasil muncul, tetapi masalahnya, munculnya itu cuma judul dan gambar saya, sedangkan ringkasan nya tidak muncul seperti yang punya mas, dan letaknya juga agak berantakan, mohon bantuannya mas.. salam www.astronkomputer.com..
ReplyDeleteCoba gan atur setelan ininya ↓
Deletehttps://i.imgur.com/vJy3Iu4.jpg
Kalo masih, coba baca comment d atas (y)
Tutornya sanat bermanfaat gan, makasih gan berhasil di blog saya
ReplyDeleteSetelah ane selidikin alamat urlnya harus pake .com gk boleh .co.id contoh punya ane http,//tawamelewenews.blogspot.com/p/blog-page_22.html
ReplyDeleteSip! Terima kasih banyak min.
ReplyDelete