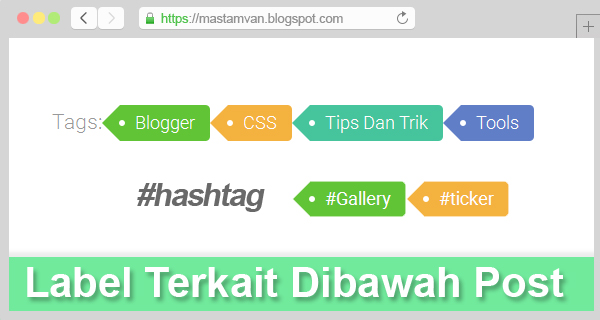
Memasang Tag Label Di bawah Postingan Blog

Cara Memasang hashtag Laleb Dibawah Postingan Blog
Cara Menambahkan hashtag atau daftar tag label terkait dibawah postingan blog. Hallo sobat bloger yg tamvan, kali ini saya akan share tutorial cara menambahkan tags label terkait dibawah postingan blog..Tags di bawah postingan blog ini mungkin bisa juga disebut sebagai hashtag yang akan menampilkan daftar label apa saja yang terkait di dalam artikel tersebut..
Mungkin bisa juga disebut dengan Breadcrumb dibawah postingan blog tapi tidak menyertakan judul dari artikel tersebut, melainkan hanya menampilkan judul dari labelnya saja..
Bagi kalian yang ingin mencoba memasang Breadcrumb, hashtag atau label terkait dibawah postingan blog, bisa ikuti tutorial singkat berikut ini..
Cara Memasang hashtag, Breadcrumb atau label terkait dibawah postingan blog
- Seperti biasa, kalian wajib masuk dulu ke blogger.com
- Setelah login Pilih Menu Template, EditHTML, Terus Cari Kode </head>
- Kalo sudah ketemu, kalian masukan css dibawah ini tepat diatasnya
<style type='text/css'>
/*Post Label*/
.post-labels{float:left;display:block;width:100%;color:#999}
.post-labels a{float:left;height:24px;line-height:24px;position:relative;font-size:12px;margin-left:12px;padding:0 10px;background:rgba(0,0,0,0.25);color:#fff;text-decoration:none;border-bottom-right-radius:3px;border-top-right-radius:3px}
.post-labels a:before{content:"";float:left;position:absolute;top:0;left:-12px;width:0;height:0;border-color:transparent rgba(0,0,0,0.25) transparent transparent;border-style:solid;border-width:12px 12px 12px 0}
.post-labels a:after{content:"";position:absolute;top:10px;left:-1px;float:left;width:4px;height:4px;border-radius:2px;background:#fff;transition:all .3s}
.post-labels a:nth-child(1){background:#ca85ca}
.post-labels a:nth-child(1):before{border-color:transparent #ca85ca transparent transparent}
.post-labels a:nth-child(2){background:#e54e7e}
.post-labels a:nth-child(2):before{border-color:transparent #e54e7e transparent transparent}
.post-labels a:nth-child(3){background:#61c436}
.post-labels a:nth-child(3):before{border-color:transparent #61c436 transparent transparent}
.post-labels a:nth-child(4){background:#f4b23f}
.post-labels a:nth-child(4):before{border-color:transparent #f4b23f transparent transparent}
.post-labels a:nth-child(5){background:#46c49c}
.post-labels a:nth-child(5):before{border-color:transparent #46c49c transparent transparent}
.post-labels a:nth-child(6){background:#607ec7}
.post-labels a:nth-child(6):before{border-color:transparent #607ec7 transparent transparent}
.post-labels a:nth-child(7){background:#ca85ca}
.post-labels a:nth-child(7):before{border-color:transparent #ca85ca transparent transparent}
.post-labels a:nth-child(8){background:#e54e7e}
.post-labels a:nth-child(8):before{border-color:transparent #e54e7e transparent transparent}
.post-labels a:nth-child(9){background:#61c436}
.post-labels a:nth-child(9):before{border-color:transparent #61c436 transparent transparent}
.post-labels a:nth-child(10){background:#f4b23f}
.post-labels a:nth-child(10):before{border-color:transparent #f4b23f transparent transparent}
</style>
- Kalo sudah, selanjutnya kalian cari kode </article>
- Kalo sudah ketemu, masukan HTML dibawah ini tepat diatasnya
<b:if cond='data:blog.pageType == "item"'>
<span class='post-labels'>
<div id='maia-signature'/>
<b:if cond='data:post.labels'>
<span style='float: left;'>Tags: </span><b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url + "?max-results=6"' expr:title='data:label.name' rel='tag nofollow'><data:label.name/></a>
</b:loop>
</b:if>
</span>
</b:if>
- Kalo sudah sesuai, tinggal save template kalian n lihat hasilnya :)
Cukup sekian dan terima kasih, semoga artikel tentang Cara Memasang Hashtag / Tags Label dibawah postingan blog ini bermanfaat ya :)
Apabila ada yang mau ditanyakan, silahkan bertanya dikolom komentar :)
Thanks Mass infonya .. Izin Coba :)
ReplyDeleteIya gan, sama-sama
DeleteSemoga bermanfaat :)
ijin coba bro,tukeran link yuk
ReplyDeleteSilahkan gan..
DeletePasang terlebih dahulu saja link saya di blog agan..
Kalo sudah nanti komen di laman parthner blog saya + link agannya..
makasih gan infonya, sangat bermanfaat bagi saya yang sedang ngedit template
ReplyDeleteIya gan, sama-sama..
DeleteJangan lupa Share Karyanya :-bd
Makasih mas, walaupun sempet gak muncul, abis tak otak atik akhirnya muncul uga tagsnya
ReplyDeletewkwkk Iya gan, sama-sama.
DeleteGaada niat mau buat template gitu mas? template mas ini keren bgt
ReplyDeletewkwk makasih gan, btw ini juga template orang gan :)
DeleteSaya udah bikin tapi blm sempet d publikasikan n tampilannya ga begitu menarik gan :) .
Oalah, coba dipublikasikan mas, untung-untung dapaet backlink kan heheh
DeleteWkwkwk iya gan, nanti saya rapihkan dulu ada beberapa yg belum d lanjutin :)
DeleteOkemas, ditunggu loh template nyaa :)
DeleteHi, udah nyoba tapi saya kog gak bisa nyari kode untuk kode html ya? Terima kasih atas bantuannya.
ReplyDeleteCoba search kode yang ada d bawah postingan gan..
Deletemisal ada related post acri kode tagnya, terus taro d atasnya.
contoh
'related-post
atau coba link blognya.
Gmana cara memilih label mana saja yang ingin ditampilkan dibawa postingan tsb mas y? Misal label yg terpasang: sport, healthy.
ReplyDeleteGmn caranya memilih salah satu dr label tsb yg ingin ditampilkan,misal sport. Atau ingin menyembunyikan label healthy. Kl di widget sih gampang buat ngeditnya, tp kl di html gmn mas y. Maaf pertanyaannya kpnjangan, trma ksh :)
:-bd
ReplyDeletegan, punya ane kok yang tampil tag nya cuma satu doang? itu gimana cara nampilin kayak tag yang lebih dari satu?
ReplyDeleteItu d postingannya gan..
DeleteTergantung dari labelnya, kalo labelnya satu tampilnya cuma satu..
Coba labelnya di tambahin lagi..
Gan, misal saya pengen pasang hanya text sederhana gimana, tanpa ada tambahan css seperti yang agan contohkan?
ReplyDeleteMisal:
Judul artikel
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
Tags: Internet, Blogging
Kode apa gan? </article>?
ReplyDelete.
Agan bisa ganti dengan mencari kode lain seperti ↓
.
related-post
.
comments
.
atau kode lainnya yang posisinya berada di bawah postingan (y)
Itu bisa buat seo ya hu,
ReplyDeleteMaaf newby
Selamat pagi beroo,, salam sejahtera, nice tipsnya kode article emg ga semua blog ada tapi bisa dipasang di kode yang sekiranya di bawah postingan..
ReplyDeletemalam kak, terimakasih untuk tutorialnya, saya baru di dunia blogger, mau buat hasta dengan tag begini sya coba dulu kak, nanti kalau ada kendala saya boleh tanya-tanya disni lagi ya kak.?
ReplyDeleteBerhasil di praktekkan mas, mampir juga ke blog ane kalo berkenan
ReplyDeleteWhaaa. NICE tuan/puan. LOB u
ReplyDeleteTrus nulis hastagnya di mn bg. ...?
ReplyDeleteBermanfaat artikel nya mas..trmksih :)
ReplyDeleteterimakasih bang, awalnya saya bingung cari dimana setelah saya menyelam di komentar akhirnya ketemu apa yang saya cari lol (budayakan membaca komentar) wkwkwk
ReplyDeleteMantap.. thank tutirialnya sangat mudah di pahami
ReplyDeleteTENKIYU GAN..bisa dicoba
ReplyDeletegan gimana biar tagnya bisa dibuat sesuka kita.. jadi tidak bergantung pada label pada blogg?????????
ReplyDeleteKode diatas otomatis mengambil tag label dari postingan.
Delete.
Yang bisa di edit paling membatasi jumblah label.
cari kode ini
<b:loop values='data:post.labels' var='label'>
rubah jadi
<b:loop values='data:post.labels limit 2' var='label'>
*limit 2 sesuaikan angkanya
bisa juga menggunakan CSS nth-child/nth-of-type
bisa juga menambahkan class label lalu tambahkan css display:none pada label yang ingin disembunyikan.
Atau jika ingin manual, pasang aja langsung di postingan dalam modeHTML
Artikel tag ini yang aku cari cuma saya sedikit kurang memahami, thanks
ReplyDelete