Popular Post with rotating title on hover

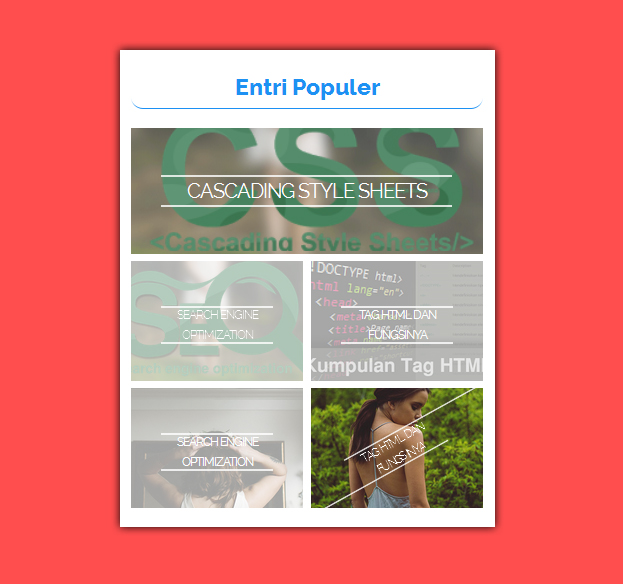
Tampilan Popular Post Lebih Menarik
Popular Post. Halo sobat, kali ini saya akan berbagi CSS untuk membuat tampilan Popular Post / Entri Popular lebih menarik dengan efek rotasi pada title atau judulnya.
Widget popular post memang cukup penting untuk ditampilkan pada blog, widget ini akan menampilkan postingan yang paling popular pada blog kita.
Sebelumnya saya juga sudah post tentang widhget popular post dengan 5 style yang lumayan bagus.
Silahkan cek di link 5 Style Popular Post
Nah untuk popular post yang sekarang, saya menambahkan efek hover untuk merubah rotasi pada titlenya.
Sebagai contoh, silahkan klik di link berikut ini.
Nah jika gan tertarik dengan tampilan Popular Postnya Mari kita Langsung saja ke tutorialnya, silahkan ikuti langkah-langkah dibawah ini.
- Login ke Blogger.com
- Masuk ke Tab Template-> Klik Edit HTML, Cari Code ]]></b:skin> atau </style>
- Lalu masukan CSS dibawah ini tepat diatas kode ]]></b:skin> atau </style>
.sidebar .PopularPosts .item-content {font-family:Raleway;position: relative;float: left;max-height: 310px;width: 100%;text-align: center;box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.15);font-size: 20px;margin: 0px auto;background: linear-gradient(0deg, rgba(255, 255, 255, 0.2), rgba(255, 255, 255, 0.2)), url("https://lh3.googleusercontent.com/-m8TxQMObg6c/U474EWu7Y9I/AAAAAAAAI2k/xkRGoIEC1iU/s1600/blur.jpg");overflow: hidden;background-size: cover;background-repeat: no-repeat;background-position: center center;}
.sidebar .PopularPosts .item-content * {-webkit-transition: all 0.35s ease-in-out;transition: all 0.35s ease-in-out;}
.item-content img {max-width: 100%;position: relative;top: 0;left: 0;}
.item-content .item-title {position: absolute;top: 50%;left: 30px;right: 30px;line-height: 1.6em;-webkit-transform: rotate(0deg) translateY(-50%) scale(1);transform: rotate(0deg) translateY(-50%) scale(1);-webkit-transform-origin: center 0;transform-origin: center 0;}
.item-content .item-title a {top: 50%;letter-spacing: -1px;color: #ffffff;text-transform: uppercase;padding: 10px 0;margin: 0;font-weight: 400;}
.item-content .item-title a:hover {color: #fff;}
.item-content .item-title:before,.item-content .item-title:after {background-color: rgba(255, 255, 255, 0.8);width: 100%;height: 2px;position: absolute;content: "";display: block;-webkit-transition: all 0.35s ease-in-out;transition: all 0.35s ease-in-out;}
.item-content .item-title:before {left: 0;top: 0;}
.item-content .item-title:after {bottom: 0;right: 0;}
.item-content:hover .item-title,.item-content.hover .item-title {-webkit-transform: rotate(-45deg) translateY(-50%) scale(0.9);transform: rotate(-29deg) translateY(-50%) scale(0.9);}
.item-content:hover .item-title:before,.item-content.hover .item-title:before,.item-content:hover .item-title:after,.item-content.hover .item-title:after {width: 200%;}
.sidebar .widget{clear:both}
.sidebar .PopularPosts .item-snippet {display: none;}
.sidebar .PopularPosts ul {padding: 0;}
.sidebar .PopularPosts ul li:first-child {width: 100%;max-height: 100%;opacity: 0.9;}
.sidebar .PopularPosts ul li:nth-child(even) {margin-right: 2%;}
.sidebar .PopularPosts ul li:nth-child(2) .item-content {font-size: 12px}
.sidebar .PopularPosts ul li:nth-child(3) .item-content {font-size: 12px}
.sidebar .PopularPosts ul li:nth-child(4) .item-content {font-size: 12px}
.sidebar .PopularPosts ul li:nth-child(5) .item-content {font-size: 12px}
.sidebar .PopularPosts ul li:nth-child(6) .item-content {font-size: 12px}
.sidebar .PopularPosts ul li:nth-child(7) .item-content {font-size: 12px}
.sidebar .PopularPosts ul li:nth-child(8) .item-content {font-size: 12px}
.sidebar .PopularPosts ul li:nth-child(9) .item-content {font-size: 12px}
.sidebar .PopularPosts ul li:nth-child(10) .item-content {font-size: 12px}
.sidebar .PopularPosts ul li {box-sizing: border-box;position: relative;padding: 0px !important;width: 49%;max-height: 120px;opacity: 0.4;overflow: hidden;float: left;margin-bottom: 2%;-webkit-transition: all 0.5s ease 0s;-moz-transition: all 0.5s ease 0s;-ms-transition: all 0.5s ease 0s;-o-transition: all 0.5s ease 0s;transition: all 0.5s ease 0s;}
.sidebar .PopularPosts ul li:hover {opacity: 1;}
.sidebar .PopularPosts .item-thumbnail {margin: 0;width: 100%;}
.sidebar .PopularPosts ul li img {box-sizing: border-box;width: 100%;height: 123px;object-fit: cover;padding: 0; }
- Save Template Dan Lihat Hasilnya
- Selanjutnya atur widget popular post kalian menjadi seperti gambar dibawah ini.

- Selesai deh :) . Kalo ada masalah dalam penerapannya, silahkan tanyakan dikolom komentar ya.
Mampir juga kepostingan lainnya :)
Cukup sekian dan terimakasih, semoga artikel tentang Widget Popular Post. ini bermanfaat ya :)
trims gan, semoga sukses selalu
ReplyDelete