Membuat Menu Bar Dengan Efek Socrll Pada Menu Dropdownnya

Cara Membuat Scroll Pada Drop Down Menu Bar Blog
Cara membuat menu bar di blogger dengan efek scroll pada drop down.
Bagi kalian yang memilikin category / label blog yang sangat banyak lalu ingin memasukannya ke menu bar atau navigation tapi kalo dimasukin semua akan membuat menu menjadi panjang ke bawah. Maka disini saya memberikan solusi untuk mengatasi menu drop down yang kepanjangan dengan cara memberikan scroll pada menu drop down tersebut yang akan membuat tampilan blog menjadi rapih.Untuk cara pemasangan menu bar dengan efek scroll pada drop down ini sangat budah, tapi lebih baik kalian melihat tampilannya terlebih dahulu supaya tau bagaimana kerja dari drop down yang dikasih scroll ini.
Silahkan klik link dibawah ini untuk melihat tampilan menu bar drop down dengan efek scroll.
Jangan lupa tuk membaca tutorial menarik lainnya di blog mas tamvan ini.
Tutorial Blogger Lainnya :
Nah untuk tutorial membuat navigation di blognya, silahkan ikuti langkah2nya dibawah ini.
Cara membuat scroll pada menu drop down di blog.
- Login ke Blogger.com
- Masuk ke Tab Template-> Klik Edit HTML, Cari Code ]]></b:skin> atau </style>
- Lalu masukan CSS dibawah ini tepat diatas kode ]]></b:skin> atau </style>
nav{
width: 750px;
margin: 1em auto;
}
ul{
margin: 0px;
padding: 0px;
list-style: none;
}
ul.dropdown{
position: relative;
width: 100%;
}
ul.dropdown li{
font-weight: bold;
float: left;
width: 180px;
position: relative;
background: #ecf0f1;
}
ul.dropdown a:hover{
color: #000;
}
ul.dropdown li a {
display: block;
padding: 20px 8px;
color: #34495e;
position: relative;
z-index: 2000;
text-align: center;
text-decoration: none;
font-weight: 300;
}
ul.dropdown li a:hover,
ul.dropdown li a.hover{
background: #3498db;
position: relative;
color: #fff;
}
ul.dropdown ul{
display: none;
position: absolute;
top: 0;
left: 0;
width: 180px;
z-index: 1000;
}
ul.dropdown ul li {
font-weight: normal;
background: #f6f6f6;
color: #000;
border-bottom: 1px solid #ccc;
}
ul.dropdown ul li a{
display: block;
color: #34495e !important;
background: #eee !important;
}
ul.dropdown ul li a:hover{
display: block;
background: #3498db !important;
color: #fff !important;
}
.drop > a{
position: relative;
}
.drop > a:after{
content:"";
position: absolute;
right: 10px;
top: 40%;
border-left: 5px solid transparent;
border-top: 5px solid #333;
border-right: 5px solid transparent;
z-index: 999;
}
.drop > a:hover:after{
content:"";
border-left: 5px solid transparent;
border-top: 5px solid #fff;
border-right: 5px solid transparent;
}
- Langkah selanjutnya, cari kode </head>
- Lalu masukan Javascript dibawah ini tepat di atas kode </head>
<script src="https://rawgit.com/mastamvan/backup/master/menudropscroll.js" type="text/javascript"></script>
- Sekarang Kita pasang lagi javascript, cari kode </body>
- lalu masukan javascript dibawah ini tepat diatasnya.
<script src="https://rawgit.com/mastamvan/backup/master/menudropscroll2.js" type="text/javascript"></script>
- Save template, lalu masuk ke Tataletak blog sobat.
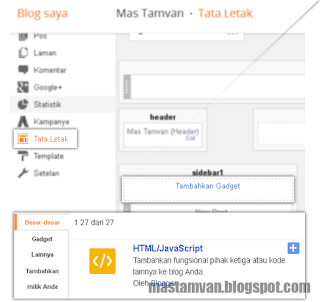
- Masuk ke Tata Letak, Tambahkan Gadget, Terus cari HTML/Javascript.
- Contoh, Lihat gambar dibawah!!
- Setelah diklik / dibuka HTML/Javascriptnya, Masukan Script Untuk Membuat Scroll Pada Menu Drop Down yang dibawah kedalamnya.
<nav>
<ul class="dropdown">
<li class="drop"><a href="#">Really Tall Menu</a>
<ul class="sub_menu">
<li><a href="http://mastamvan.blogspot.com/">Lorem</a></li>
<li><a href="http://mastamvan.blogspot.com/">Ipsum</a></li>
<li><a href="http://mastamvan.blogspot.com/">Dolor</a></li>
<li><a href="http://mastamvan.blogspot.com/">Lipsum</a></li>
<li><a href="http://mastamvan.blogspot.com/">Consectetur </a></li>
<li><a href="http://mastamvan.blogspot.com/">Duis</a></li>
<li><a href="http://mastamvan.blogspot.com/">Sed</a></li>
<li><a href="http://mastamvan.blogspot.com/">Natus</a></li>
<li><a href="http://mastamvan.blogspot.com/">Excepteur</a></li>
<li><a href="http://mastamvan.blogspot.com/">Voluptas</a></li>
<li><a href="http://mastamvan.blogspot.com/">Voluptate</a></li>
<li><a href="http://mastamvan.blogspot.com/">Malorum</a></li>
<li><a href="http://mastamvan.blogspot.com/">Bonorum</a></li>
<li><a href="http://mastamvan.blogspot.com/">Nemo</a></li>
<li><a href="http://mastamvan.blogspot.com/">Quisquam</a></li>
<li><a href="http://mastamvan.blogspot.com/">Adipisci </a></li>
<li><a href="http://mastamvan.blogspot.com/">Excepteur</a></li>
<li><a href="http://mastamvan.blogspot.com/">Consectetur </a></li>
<li><a href="http://mastamvan.blogspot.com/">Duis</a></li>
<li><a href="http://mastamvan.blogspot.com/">Voluptate</a></li>
<li><a href="http://mastamvan.blogspot.com/">Ipsum</a></li>
<li><a href="http://mastamvan.blogspot.com/">Dolor</a></li>
<li><a href="http://mastamvan.blogspot.com/">Lipsum</a></li>
</ul>
</li>
<li class="drop"><a href="#">Kinda Tall Menu</a>
<ul class="sub_menu">
<li><a href="#">Lorem</a></li>
<li><a href="http://mastamvan.blogspot.co.id/p/sitemap.html">Ipsum</a></li>
<li><a href="http://mastamvan.blogspot.co.id/p/sitemap.html">Dolor</a></li>
<li><a href="http://mastamvan.blogspot.co.id/p/sitemap.html">Lipsum</a></li>
<li><a href="http://mastamvan.blogspot.co.id/p/sitemap.html">Consectetur </a></li>
<li><a href="#">Duis</a></li>
<li><a href="#">Sed</a></li>
<li><a href="#">Natus</a></li>
<li><a href="#">Excepteur</a></li>
<li><a href="#">Voluptas</a></li>
<li><a href="#">Voluptate</a></li>
<li><a href="#">Malorum</a></li>
<li><a href="#">Bonorum</a></li>
<li><a href="#">Nemo</a></li>
<li><a href="#">Quisquam</a></li>
</ul>
</li>
<li class="drop"><a href="#">Average Menu</a>
<ul class="sub_menu">
<li><a href="#">Lorem</a></li>
<li><a href="#">Ipsum</a></li>
<li><a href="#">Dolor</a></li>
<li><a href="#">Lipsum</a></li>
<li><a href="#">Consectetur </a></li>
</ul>
</li>
<li><a href="#">No Menu</a>
</li>
</ul>
</nav>
Keterangan.
Silahkan ganti Link http://mastamvan.blogspot.com/ dengan link yang kalian mau!!
- Tinggal Save dan Lihat hasilnya. Salam Tamvan :v
Cukup sampai disini dulu penjelasan dari mas tamvan tentang post cara membuat menu bar atau navigation di blog dengan efek scroll pada menu drop downnya, semoga bermanfaat, seperti biasa apabila ada yang mau ditanyakan silahkan bertanya dikolom komentar.

saya tertarik dengan gambar animasi pada bagian awal artikel ini..
ReplyDeletebtw gimana cara buatnya ya??
Tadi salah pasang link result gan, sekarang d cek lagi.
DeleteBikin animasinya?
ok nanti di share.
scrollnya emg gk keliatan gitu yah gan ?, seperti di gambarnya ? btw link demo/resultnya udh gk nampilin atau sy yg gk ngliat posisinya dmn nih gan ?
ReplyDeleteWaduh gan, salah pasang link. Sori.
DeleteSekarang udah di fix Silahkan dilihat demonya :)
Makasih dah di kasih tau :)
kalo menubarnya sudah ada dan mau buat jadi scroll gimana gan ?
ReplyDelete